Knowledge fuels change
For over a decade, Energypedia has shared free, reliable energy expertise with the world.
We’re now facing a serious funding gap.
Help keep this platform alive — your donation, big or small, truly matters!
Thank you for your support
Difference between revisions of "Main Page"
From energypedia
***** (***** | *****) m |
***** (***** | *****) m Tag: 2017 source edit |
||
| (131 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{MainPageBanner}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="grid"> | |
| + | <div class="width-3-4 portals-wrapper"> | ||
| + | == Portals == | ||
| + | <div class="grid grid-collapse"> | ||
| + | <div class="width-1-2"> | ||
| − | {{ | + | <div class="portals energy-technologies"> |
| + | === Energy Technologies === | ||
| + | <div class="portal">[[file:icon-solar.svg|80px|link=Portal:Solar|]]<br />[[Portal:Solar|Solar]]</div> | ||
| + | <div class="portal">[[file:icon-hydro.svg|80px|link=Portal:Hydro|]]<br />[[Portal:Hydro|Hydro]]</div> | ||
| + | <div class="portal">[[file:icon-bioenergy.svg|80px|link=Portal:Bioenergy|]]<br />[[Portal:Bioenergy|Bioenergy]]</div> | ||
| + | <div class="portal">[[file:icon-wind.svg|80px|link=Portal:Wind|]]<br />[[Portal:Wind|Wind]]</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="width-1-2"> | ||
| + | <div class="portals energy-use"> | ||
| + | === Energy Use === | ||
| + | <div class="portal">[[file:icon-cooking.svg|80px|link=Portal:Improved Cooking|]]<br />[[Portal:Improved Cooking|Cooking]]</div> | ||
| + | <div class="portal">[[file:icon-productive-use.svg|80px|link=Portal:Productive Use|]]<br />[[Portal:Productive Use|Productive Use]]</div> | ||
| + | <div class="portal">[[file:icon-mobility.svg|80px|link=Portal:Mobility|]]<br />[[Portal:Mobility|Mobility]]</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="width-1-1"> | ||
| + | <div class="portals cross-cutting-issues"> | ||
| + | === Cross Cutting Issues === | ||
| + | <div class="portal">[[file:icon-energy-access.svg|80px|link=Portal:Energy Access|]]<br />[[Portal:Energy Access|Energy Access]]</div> | ||
| + | <div class="portal">[[file:icon-countries.svg|80px|link=Portal:Countries|]]<br />[[Portal:Countries|Countries]]</div> | ||
| + | <div class="portal">[[file:icon-impacts.svg|80px|link=Portal:Impacts|]]<br />[[Portal:Impacts|Impacts]]</div> | ||
| + | <div class="portal">[[file:icon-mini-grid.svg|80px|link=Portal:Mini-grid|]]<br />[[Portal:Mini-grid|Mini-grid]]</div> | ||
| + | <div class="portal">[[file:icon-grid.svg|80px|link=Portal:Grid|]]<br />[[Portal:Grid|Grid]]</div> | ||
| + | <div class="portal">[[file:icon-financing.svg|80px|link=Portal:Financing and Funding|]]<br />[[Portal:Financing and Funding|Financing and Funding]]</div> | ||
| + | <div class="portal">[[file:icon-water-energy-food.svg|80px|link=Portal:Water and Energy for Food|]]<br />[[Portal:Water and Energy for Food|Water and Energy for Food]]</div> | ||
| + | <div class="portal">[[file:icon-climate-change.svg|80px|link=Portal:Climate Change|]]<br />[[Portal:Climate Change|Climate Change]]</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="specials"> | ||
| + | == Specials == | ||
| + | <div class="grid stretch-items"> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | [[File:icon-cooperation-portal.svg|center|150px|link=Knowledge_Products_Portal]] | ||
| + | [[Knowledge_Products_Portal|Knowledge Products Portal]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | [[file:Icon-Moz portal.png|center|link=Mozambique Off-grid Knowledge Hub]][[Mozambique Off-grid Knowledge Hub|Mozambique Off-grid Knowledge Hub]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <div class="width-1-1" style="background-color: rgb(104, 190, 56)"> | ||
| + | [[File:UNHCR ESDS Header Picture.png|220px|center|link=Energy_Solutions_for_Displacement_Settings]] | ||
| + | </div> | ||
| + | [[Energy_Solutions_for_Displacement_Settings|Energy Solutions for Displacement Settings]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <div class="width-1-1" style="background-color: rgb(205, 223, 236)"> | ||
| + | [[File:Peoplesun keyvisual.svg|250x250px|link=Nigeria_Off-Grid_Solar_Knowledge_Hub]] | ||
| + | </div> | ||
| + | [[Nigeria_Off-Grid_Solar_Knowledge_Hub|Nigeria Off-Grid Solar Knowledge Hub]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
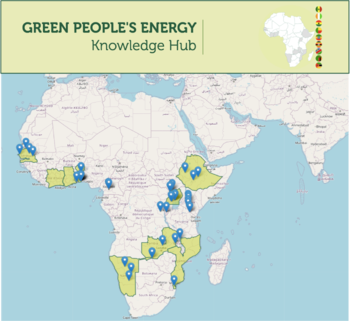
| + | [[file:GBE-Knowledge-hub.png|center|350px|link=Green_People's_Energy_for_Africa_-_Knowledge_Hub]] | ||
| + | [[Green_People%27s_Energy_for_Africa_-_Knowledge_Hub|Green People's Energy for Africa - Knowledge Hub]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <center>[[File:icon-wb-1.png|300x300px|link=Western_Balkan_Power_Sector]]</center> | ||
| + | [[File:icon-wb-2.png|800x800px|link=Western_Balkan_Power_Sector]] | ||
| + | [[Western_Balkan_Power_Sector|Western Balkan Power Sector]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <center>[[File:PED-C.png|400x400px|link=Programme_Energies_Durables_(P.E.D.)]]</center> | ||
| + | [[Programme_Energies_Durables_(P.E.D.)|Programme Energies Durables au Sénégal (P.E.D.)]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <center>[[File:HE-icon 03.png|300x300px|link=Humanitarian_Energy_Knowledge_Hub]]</center> | ||
| + | [[Humanitarian_Energy_Knowledge_Hub|Humanitarian Energy Knowledge Hub]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="grid grid-collapse"> | ||
| + | <div class="width-1-2"> | ||
| + | == Join our Community == | ||
| + | {{join community}} | ||
| + | </div> | ||
| + | |||
| + | <div class="width-1-2"> | ||
| + | == Latest activities == | ||
| + | {{Community Activity}} | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> <!-- End .width-3-4 --> | ||
| + | |||
| + | <div class="width-1-4"> | ||
| + | <div class="hidden-element"> | ||
| + | == Offers == <!-- Keep this for screenreaders --> | ||
| + | </div> | ||
| + | <div class="box offers">{{Boxnewsletter}}</div> | ||
| + | <div class="box offers">{{Boxevents}}</div> | ||
| + | <div class="box offers">{{Boxjobs}}</div> | ||
| + | <div class="box offers">{{Boxopportunities}}</div> | ||
| + | <div class="box offers">{{Boxpublications}}</div> | ||
| + | <div class="box offers">{{Boxwebinars}}</div> | ||
| + | {{Connect_with_us}} | ||
| + | </div> | ||
| + | |||
| + | <div class="width-1-1"><!-- | ||
| + | <div class="whosonline"> | ||
| + | == Who is online == | ||
| + | {{:Special:WhosOnline/10/shownav}} | ||
| + | </div> | ||
| + | |||
| + | --> | ||
| + | == Largest Categories == | ||
| + | {{Category cloud}} | ||
| + | </div> | ||
| + | </div> | ||
| + | {{#Widget:Heatmap}} | ||
| + | __NOTOC__ __NOEDITSECTION__ __NOAUTHORLIST__ | ||
Latest revision as of 08:56, 10 November 2025
Portals
Cross Cutting Issues
Specials
Offers
Events
11 December 2025
Lessons on Subsidy Design for Expanding Energy Access in Humanitarian and Displacement Settings
17 December 2025
Empowering displaced communities through Energy mesh Networks
Job offers
7 December 2025
Project Manager or Project Lead on Power Grid Modernisation and Electrification
10 December 2025
Service Provider: JMEG video project
Opportunities
8 December 2025
Ashden Awards 2026
12 December 2025
Climate & Clean Air Coalition – Accelerating uptake of eCooking in Africa
Largest Categories
Africa Agriculture Bioenergy Biogas Biomass Bolivia Climate Change Cooking Cooking Energy Cookstoves Countries Electricity Energy Access Energy Efficiency Energy Transition Energypedia Ethiopia Events Files lacking a description Files lacking an author Financing and Funding French Fuel Price Data Gender Grid Humanitarian Energy Hydro Impacts Improved Cooking India Indonesia Irrigation Job offers Kenya Latin America Mexico Micro Hydro Mini-grid Mobility Mozambique Myanmar Off-grid Opportunity Pages using duplicate arguments in template calls Pages with broken file links Peru Photovoltaic (PV) Policies and Regulations Powering Agriculture Productive Use Programme Energies Durables Project Resource Center Pub Other RE-ACTIVATE Renewable Energy Rural Electrification SPIS Toolbox Senegal Service Package EE-Lighting Solar Solar Pumping Tunisia Uganda Webinar Wind
All Categories