Knowledge fuels change
For over a decade, Energypedia has shared free, reliable energy expertise with the world.
We’re now facing a serious funding gap.
Help keep this platform alive — your donation, big or small, truly matters!
Thank you for your support
Difference between revisions of "Main Page"
From energypedia
***** (***** | *****) Tag: 2017 source edit |
***** (***** | *****) m Tag: 2017 source edit |
||
| (105 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{MainPageBanner}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div class="grid"> | <div class="grid"> | ||
| Line 64: | Line 39: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
<div class="specials"> | <div class="specials"> | ||
== Specials == | == Specials == | ||
<div class="grid stretch-items"> | <div class="grid stretch-items"> | ||
| − | <div class="width-1-4 width-m-1-2 card"> | + | <div class="width-1-4 width-m-1-2 card"> |
| − | + | [[File:icon-cooperation-portal.svg|center|150px|link=Knowledge_Products_Portal]] | |
| − | + | [[Knowledge_Products_Portal|Knowledge Products Portal]] | |
| − | |||
</div> | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | [[file:Icon-Moz portal.png|center|link=Mozambique Off-grid Knowledge Hub]][[Mozambique Off-grid Knowledge Hub|Mozambique Off-grid Knowledge Hub]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <div class="width-1-1" style="background-color: rgb(104, 190, 56)"> | ||
| + | [[File:UNHCR ESDS Header Picture.png|220px|center|link=Energy_Solutions_for_Displacement_Settings]] | ||
| + | </div> | ||
| + | [[Energy_Solutions_for_Displacement_Settings|Energy Solutions for Displacement Settings]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <div class="width-1-1" style="background-color: rgb(205, 223, 236)"> | ||
| + | [[File:Peoplesun keyvisual.svg|250x250px|link=Nigeria_Off-Grid_Solar_Knowledge_Hub]] | ||
| + | </div> | ||
| + | [[Nigeria_Off-Grid_Solar_Knowledge_Hub|Nigeria Off-Grid Solar Knowledge Hub]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
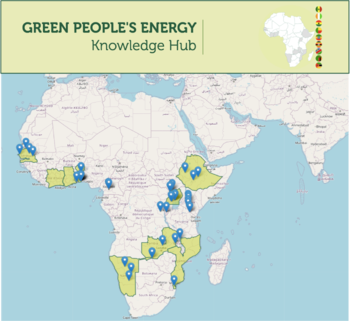
| + | [[file:GBE-Knowledge-hub.png|center|350px|link=Green_People's_Energy_for_Africa_-_Knowledge_Hub]] | ||
| + | [[Green_People%27s_Energy_for_Africa_-_Knowledge_Hub|Green People's Energy for Africa - Knowledge Hub]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <center>[[File:icon-wb-1.png|300x300px|link=Western_Balkan_Power_Sector]]</center> | ||
| + | [[File:icon-wb-2.png|800x800px|link=Western_Balkan_Power_Sector]] | ||
| + | [[Western_Balkan_Power_Sector|Western Balkan Power Sector]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <center>[[File:PED-C.png|400x400px|link=Programme_Energies_Durables_(P.E.D.)]]</center> | ||
| + | [[Programme_Energies_Durables_(P.E.D.)|Programme Energies Durables au Sénégal (P.E.D.)]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2 card"> | ||
| + | <center>[[File:HE-icon 03.png|300x300px|link=Humanitarian_Energy_Knowledge_Hub]]</center> | ||
| + | [[Humanitarian_Energy_Knowledge_Hub|Humanitarian Energy Knowledge Hub]] | ||
| + | </div> | ||
| + | <div class="width-1-4 width-m-1-2"> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="grid grid-collapse"> | ||
| + | <div class="width-1-2"> | ||
| + | == Join our Community == | ||
| + | {{join community}} | ||
</div> | </div> | ||
| − | + | <div class="width-1-2"> | |
| − | + | == Latest activities == | |
| − | + | {{Community Activity}} | |
| − | <div class="width-1-2"> | + | </div> |
| − | |||
</div> | </div> | ||
</div> <!-- End .width-3-4 --> | </div> <!-- End .width-3-4 --> | ||
| Line 88: | Line 100: | ||
== Offers == <!-- Keep this for screenreaders --> | == Offers == <!-- Keep this for screenreaders --> | ||
</div> | </div> | ||
| − | <div class="box">{{Boxnewsletter}}</div> | + | <div class="box offers">{{Boxnewsletter}}</div> |
| − | <div class="box">{{Boxevents}}</div> | + | <div class="box offers">{{Boxevents}}</div> |
| − | <div class="box">{{Boxjobs}}</div> | + | <div class="box offers">{{Boxjobs}}</div> |
| − | <div class="box">{{Boxopportunities}}</div> | + | <div class="box offers">{{Boxopportunities}}</div> |
| + | <div class="box offers">{{Boxpublications}}</div> | ||
| + | <div class="box offers">{{Boxwebinars}}</div> | ||
{{Connect_with_us}} | {{Connect_with_us}} | ||
</div> | </div> | ||
| − | <div class="width-1-1"> | + | <div class="width-1-1"><!-- |
| − | <!-- <div class="whosonline"> | + | <div class="whosonline"> |
== Who is online == | == Who is online == | ||
{{:Special:WhosOnline/10/shownav}} | {{:Special:WhosOnline/10/shownav}} | ||
</div> | </div> | ||
| + | |||
--> | --> | ||
| − | |||
== Largest Categories == | == Largest Categories == | ||
{{Category cloud}} | {{Category cloud}} | ||
</div> | </div> | ||
</div> | </div> | ||
| + | {{#Widget:Heatmap}} | ||
__NOTOC__ __NOEDITSECTION__ __NOAUTHORLIST__ | __NOTOC__ __NOEDITSECTION__ __NOAUTHORLIST__ | ||
Latest revision as of 08:56, 10 November 2025
Portals
Cross Cutting Issues
Specials
Offers
Events
11 December 2025
Lessons on Subsidy Design for Expanding Energy Access in Humanitarian and Displacement Settings
17 December 2025
Empowering displaced communities through Energy mesh Networks
Job offers
10 December 2025
Service Provider: JMEG video project
14 December 2025
Project Lead / Project Manager – Energy Policy
Opportunities
8 December 2025
Ashden Awards 2026
12 December 2025
Climate & Clean Air Coalition – Accelerating uptake of eCooking in Africa
Largest Categories
Africa Agriculture Bioenergy Biogas Biomass Bolivia Climate Change Cooking Cooking Energy Cookstoves Countries Electricity Energy Access Energy Efficiency Energy Transition Energypedia Ethiopia Events Files lacking a description Files lacking an author Financing and Funding French Fuel Price Data Gender Grid Humanitarian Energy Hydro Impacts Improved Cooking India Indonesia Irrigation Job offers Kenya Latin America Mexico Micro Hydro Mini-grid Mobility Mozambique Myanmar Off-grid Opportunity Pages using duplicate arguments in template calls Pages with broken file links Peru Photovoltaic (PV) Policies and Regulations Powering Agriculture Productive Use Programme Energies Durables Project Resource Center Pub Other RE-ACTIVATE Renewable Energy Rural Electrification SPIS Toolbox Senegal Service Package EE-Lighting Solar Solar Pumping Tunisia Uganda Webinar Wind
All Categories